
INHALTSVERZEICHNIS
- A. Was macht das Plugin?
- B. Welchen Vorteil bringt mir das?
- C. Was ist zu beachten?
- D. Konfiguration im Backend
- E. Konfiguration mit dem OnPage Composer
A. Was macht das Plugin?
In der neuen Version ist es Möglich verschiedene Hinweisfenster oder Popups für verschiedene Kundengruppen und verschiedene Seiten zu erstellen.
Mit einer Vielzahl von Einstellungen ergeben sich eine Menge Anwendungsmöglichkeiten um z.B. gezielt Aktionen oder den Firmenurlaub publik zu machen.
B. Welchen Vorteil bringt mir das?
- gezielt Kundengruppen auf Aktionen, Newsletter etc. Hinweisen
- mehrere Popups oder Hinweise für verschiedene Gruppen erstellen
- auf verschiedenen Seiten auch verschiedene Popups oder Hinweisfenster erstellen
C. Was ist zu beachten?
Man kann auf jeder Seite jeweils nur ein Popup oder ein Hinweisfenster haben.
Sobald man mehrere Hinweisfenster oder Popups pro Seite hat wird nur das 'oberste' angezeigt.
Die Konfiguration erfolgt entweder im Backend oder über den OnPage Composer.
Für globale Hinweisfenster oder Popups, die auf jeder Shopseite angezeigt werden sollen, dienen die Konfigurationsmöglichkeiten im Backend.
Wenn für einzelne Seiten Hinweisfenster oder Popups benötigt werden erreicht man dies am Besten mit dem OnPage Composer im Frontend.
Hier muss man für jede Shopsprache das Hinweisfenster oder Popup neu erstellen.
Dazu einfach im Shop Frontend die gewünschte Sprache auswählen und den OnPage Composer starten.
D. Konfiguration im Backend
Dazu loggt man sich einfach ins Backend seines Shops ein. Anschließend navigiert man zu den installierten Plugins und hier zu "Hinweis Fenster". Hier findet man dann ein Dashboard sowie einen Texteditor und einen Einstellungen Tab.

1. Texteditor

Sprache
Hier kann die Sprache ausgewählt werden, für die das Hinweisfenster oder Popup bearbeitet werden soll.
Welchen Text bearbeiten?
Hier kann eingestellt werden ob aktuell der Hinweisfenster- oder Popuptext bearbeitet werden soll.
Seitenbannertext (Nur für das Popup)
Hier kann Text für einen Banner festgelegt werden mit dem Kunden das Popup im Frontend erneut anzeigen lassen können.
Texteditor
Hier kann der Text bearbeitet werden. Nicht vergessen diesen auch mit dem "Speichern" Knopf zu speichern.
2.1 Hinweisfenstereinstellungen

Hinweisfenster anzeigen
Hier kannst du einstellen, ob das Hinweisfenster im Shop Frontend angezeigt werden soll oder nicht
Hinweisfenster-Position
Hier kannst du eine Stelle festlegen, an welcher dein Hinweisfenster angebracht werden soll.
Textgröße(Paragraphen)
Hier kann die Größe des Standard-Textes in px angegeben werden.
Hinweisfenster-Rundung
Hier kann eingestellt werden ob das Hinweisfenster abgerundet werden soll und falls ja auch die Abrundung in px
Eckenfarbe (bei Bannerrundung)
Hier kannst du die Farbe der Ecken einstellen, die durch das Abrunden des Hinweisfensters sichtbar werden
Hinweisfenster-Bannerfarbe
Hier kannst du die Farbe des Hintergrunds/Banners vom Hinweisfenster auswählen
Wie oft anzeigen?
Hier kannst du einstellen ob das Hinweisfenster jedem Kunden nur einmal oder bei jedem Shopaufruf angezeigt werden soll
Auf allen Seiten anzeigen
Hier kannst du einstellen ob das Hinweisfenster auf allen oder nur auf spezifizierten Shopseiten angezeigt werden soll
Für alle Kundengruppen anzeigen
Hier kannst eingestellt werden für welche Kundengruppen das Hinweisfenster angezeigt wird
2.2 Popupeinstellungen

Popup anzeigen
Hier kannst du einstellen, ob das Hinweisfenster im Shop Frontend angezeigt werden soll oder nicht
Popup animieren
Hier kannst du einstellen, ob das Popup animiert werden soll
Popup-Position
Hier kannst du eine Stelle einstellen, an der dein Popup angezeigt werden soll
Textgröße(Paragraphen)
Hier kann die Größe des Standard-Textes in px angegeben werden.
Popup-Bannerrundung
Hier kann eingestellt werden ob das Popup abgerundet werden soll und falls ja auch die Abrundung in px
Popup-Bannerfarbe
Hier kannst du die Farbe des Hintergrunds/Banners vom Popup auswählen
Wie oft anzeigen?
Hier kannst du einstellen ob das Popup jedem Kunden nur einmal oder bei jedem Shopaufruf angezeigt werden soll
Auf allen Seiten anzeigen
Hier kannst du einstellen ob das Popup auf allen oder nur auf spezifizierten Shopseiten angezeigt werden soll
Für alle Kundengruppen anzeigen
Hier kannst eingestellt werden für welche Kundengruppen das Popup angezeigt wird
Banner zum erneuten Öffnen des Popups anzeigen?
Hier kannst du auswählen ob ein kleines Seitenbanner gezeigt wird, mit welchem das Popup wieder geöffnet werden kann

Seitenbannerposition
Hier kannst du einstellen ob das Seitenbanner rechts oder links unten auf der Seite angezeigt werden soll
Seitenbannerhintergrundfarbe
Hier kannst du die Hintergrundfarbe des Seitenbanners einstellen
Seitenbannertextfarbe
Hier kann die Textfarbe für das Seitenbanner eingestellt werden
E. Konfiguration mit dem OnPage Composer
Dazu loggt man sich einfach ins Backend seines Shops ein. Anschließend wechselt man in das Frontend seines Shops und navigiert zu der Seite, welche man bearbeiten möchte. Zuletzt klickt man nur noch auf das OPC Icon links oben.
1. Konfiguration Hinweisfenster

Um ein Hinweisfenster zu erstellen zieht man das Hinweisfenster Portlet einfach an die gewünschte Position der Seite.
Die Konfiguration erfolgt dann in den Portlet Einstellungen.
1.1 Allgemein

Text
Hier kann der Text welcher im Hinweisfenster angezeigt werden soll bearbeitet werden
Textausrichtung
Hier kann eingestellt werden ob der Text links, zentral oder rechts im Hinweisfenster ausgerichtet ist
Breite in %
Hier kann die Breite des Hinweisfensters in % angegeben werden. Der Default Wert ist 100% und das Hinweisfenster ist immer zentriert
Schließbar
Hier kann eingestellt werden ob das Hinweisfenster geschlossen werden kann
Anzeigemethode
Normal - das Hinweisfenster erscheint bei jedem Aufruf des Shops
Einmal pro Shopaufruf - dass Hinweisfenster erscheint nur beim ersten Aufruf des Shops, bei weiteren Shop aufrufen wird dieses nicht mehr dargestellt. Wie viele Tage soll der Cookie halten, der zum einmaligen Anzeigen des Hinweises gesetzt wird? Nach Ablauf wird der Hinweis dem Besucher wieder angezeigt
Sichtbar für
Hier kann eingestellt werden, für wen das Hinweisfenster sichtbar sein soll.
- nicht eingeloggt/eingeloggt
- alle in der Wawi aktiven Kundengruppen
1.2 Styling

Hintergrundfarbe
Hier kann die Hintergrundfarbe des Hinweisfensters eingestellt werden
Textfarbe
Hier kann die Textfarbe des Hinweisfensters eingestellt werden
Randbreite (in px)
Hier kann die Randbreite des Hinweisfensters eingestellt werden
Randfarbe
Hier kann die Randfarbe eingestellt werden
Randart
- Solide
- Gepunktet
- Gestrichelt
- Doppelt
- Groove
- Ridge
- Inset
- Outset
Radius
Hier kann der Border-Radius in px eingestellt werden
1.3 Fortgeschritten

CSS-Klasse des Hinweises
Hier kann dem Hinweisfenster eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern
2. Konfiguration Popup

Um ein Popup zu erstellen zieht man das Popup Portlet einfach an die gewünschte Position der Seite.
Die Konfiguration erfolgt dann in den Portlet Einstellungen.
2.1 Allgemein

Text
Hier kann der Text welcher im Popup angezeigt werden soll bearbeitet werden
Anzeigemethode
Normal - das Hinweisfenster erscheint bei jedem Aufruf des Shops
Einmal pro Shopaufruf - dass Hinweisfenster erscheint nur beim ersten Aufruf des Shops, bei weiteren Shop aufrufen wird dieses nicht mehr dargestellt. Wie viele Tage soll der Cookie halten, der zum einmaligen Anzeigen des Hinweises gesetzt wird? Nach Ablauf wird der Hinweis dem Besucher wieder angezeigt

Wenn Benutzer Abwesend ist oder den Shop verlassen möchte: Popup wird eingeblendet wenn der Nutzer Abwesend ist
Cookielaufzeit für Option "Einmal pro Shopaufruf"
Hier kann die Dauer des Cookies eingestellt werden (in Tagen)
Hier kann eingestellt werden wann das Hinweisfenster erneut angezeigt wird
Einblenden nach Abwesenheit (in Sekunden)
Hier kann eingestellt werden ab wie viel Sekunden Inaktivität das Popup erscheint

Sichtbar für
Hier kann eingestellt werden, für wen das Popup Sichtbar ist
- nicht eingeloggt/eingeloggt
- alle in der Wawi aktiven Kundengruppen
2.2 Styling

Textfarbe
Hier kann die Textfarbe im Popup festgelegt werden
Hintergrundfarbe
Hier kann die Hintergrundfarbe des Popups festgelegt werden
Hintergrundbild des Popups aktivieren?
Hier kann festgelegt werden ob ein Hintergrundbild angezeigt werden soll. Wenn Haken gesetzt wird klappt Feld zum Bildupload auf
Vertikale Position des Popups
Hier kann ausgewählt werden ob das Popup oben mittig oder zentral erscheint
Abgerundete Ecken (in px)
Hier kann der Border Radius in Pixel angegeben werden
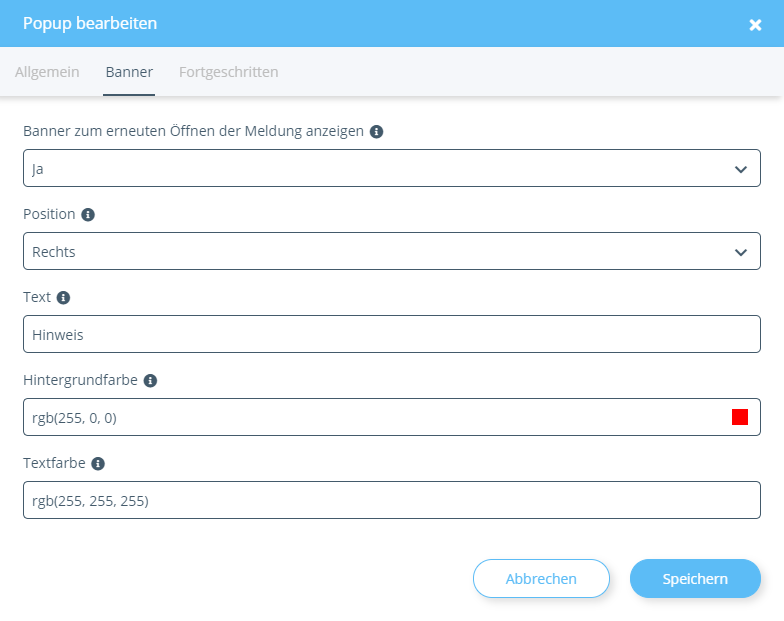
2.3 Banner
Banner zum erneuten Öffnen der Meldung anzeigen
Hier kann eingestellt werden ob ein Banner zum erneuten Öffnen des Popups angezeigt werden soll
Position
Hier kann eingestellt werden, ob das Banner links oder rechts unten angezeigt werden soll
Text
Hier kann eingestellt werden welcher Text am Banner angezeigt werden soll
Hintergrundfarbe
Hier kann die Hintergrundfarbe des Banners eingestellt werden
Textfarbe
Hier kann die Textfarbe des Banners eingestellt werden
2.3 Fortgeschritten

CSS-Klasse des Popups
Hier kann dem Popup eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern
CSS-Klasse des seitlichen Banners
Hier kann dem Banner eine eigene CSS-Klasse gegeben werden, um das Styling zu verändern
Tags: